রেন্ডার এবং কমিট
কম্পোনেন্টগুলো স্ক্রীনে প্রদর্শিত হওয়ার আগে React দ্বারা তা রেন্ডার হয়। এই রেন্ডার প্রক্রিয়ার ধাপগুলি বোঝার মাধ্যমে আপনি আপনার কোড কিভাবে আচরণ করে এবং কিভাবে তা আরো কার্যকর করা যায় তা বুঝতে পারবেন।
যা যা আপনি শিখবেন
- React এর ভাষায় রেন্ডারিং বলতে কি বুঝায়
- কখন এবং কিভাবে React একটি কম্পোনেন্ট রেন্ডার করে
- একটি কম্পোনেন্ট ব্রাউজারে প্রদর্শিত হওয়ার আগে কি কি ধাপ অনুসরণ করে
- রেন্ডারিং এ কেন সবসময় DOM আপডেট হয় না
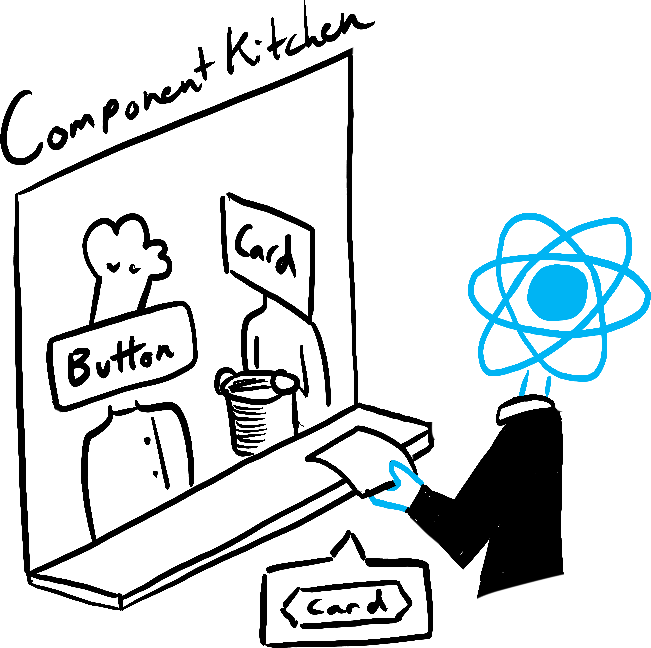
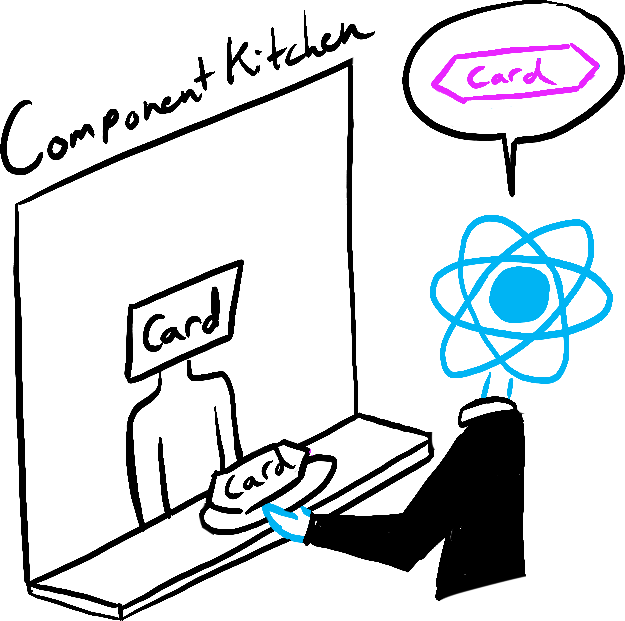
ধরুন কম্পোনেন্টগুলো রান্নাঘরের বাবুর্চি যারা বিভিন্ন উপকরন থেকে সুস্বাদু খাবার রান্না করছে। এই উদাহরণে React যেহেতু গ্রাহকদের থেকে তাদের অর্ডারগুলো গ্রহণ করে এবং তা পরিবেশন করে, React-কে আমরা ওয়েটার হিসেবে চিন্তা করতে পারি। UI থেকে অনুরোধ গ্রহণ করা এবং তা পরিবেশন করার এই প্রক্রিয়াটির তিনটি পদক্ষেপ রয়েছে।
- ট্রিগারিংঃ একটি রেন্ডার ট্রিগার করা (গ্রাহকের অর্ডার রান্নাঘরে প্রেরণ করা)
- রেন্ডারিংঃ কম্পোনেন্ট রেন্ডার করা (রান্নাঘরে অর্ডার তৈরি করা)
- কমিটিংঃ DOM এ কমিট করা (অর্ডার টেবিলে পরিবেশন করা)

Trigger 
Render 
Commit
Illustrated by Rachel Lee Nabors
ধাপ ১ঃ একটি রেন্ডার ট্রিগার করা
একটি কম্পোনেন্ট রেন্ডার হবার দুটি কারণ রয়েছেঃ
- এটি কম্পোনেন্টের প্রাথমিক রেন্ডার।
- কম্পোনেন্টের (বা এর একটি প্যারেন্ট কম্পোনেন্টের) স্টেট আপডেট করা হয়েছে।
প্রাথমিক রেন্ডার
অ্যাপ শুরু হওয়ার সময় প্রাথমিক রেন্ডার ট্রিগার হয়। টার্গেট DOM নোড দিয়ে createRoot কল করে তারপর কম্পোনেন্ট দিয়ে তার render মেথড কল করে এই কাজটি করা হয়। ফ্রেমওয়ার্ক এবং স্যান্ডবক্স কখনো কখনো এই কোডটি লুকিয়ে রাখে।
import Image from './Image.js'; import { createRoot } from 'react-dom/client'; const root = createRoot(document.getElementById('root')) root.render(<Image />);
root.render() কমেন্ট আউট করলে দেখবেন কম্পোনেন্টটি আর দেখা যাচ্ছে না।
স্টেট আপডেট হওয়ার সময় রি-রেন্ডারঃ
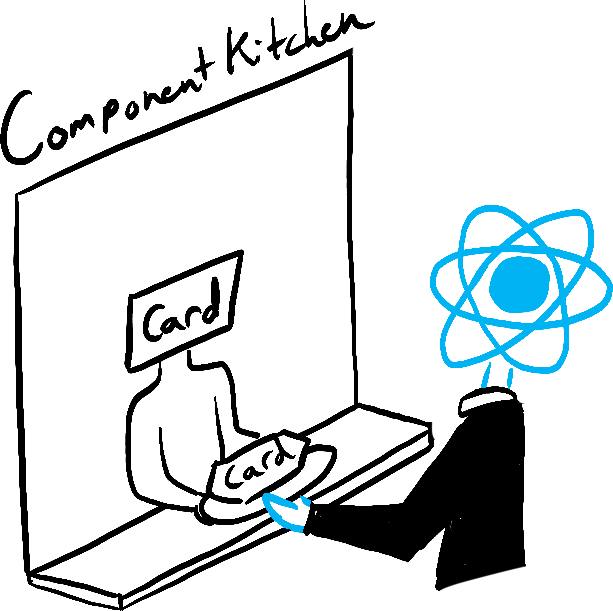
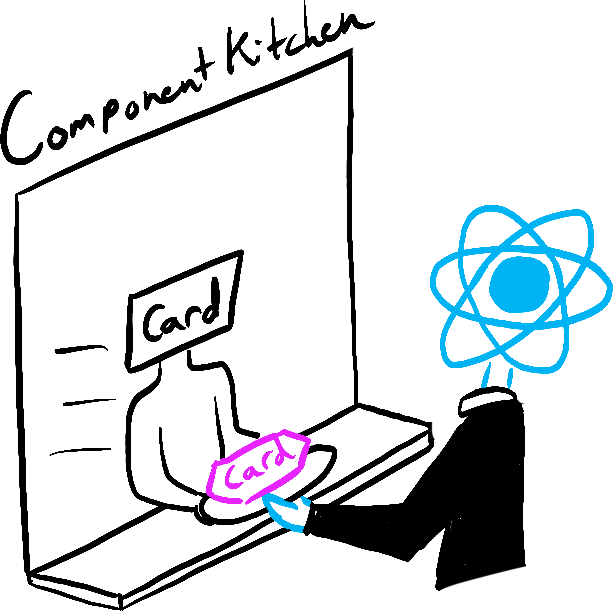
কম্পোনেন্টের প্রাথমিক রেন্ডারের পরে আপনি set ফাংশন দ্বারা কম্পোনেন্টের স্টেট আপডেট করে আরও রেন্ডার ট্রিগার করতে পারবেন। কম্পোনেন্টের স্টেট আপডেট হলে React একটি রেন্ডার স্বয়ংক্রিয়ভাবে কিউ করে রাখে। (রেস্তোরাঁয় গেস্টের প্রথম অর্ডারের পরে চা, ডেজার্ট এবং অন্যান্য ধরণের জিনিস অর্ডার দেওয়ার মতো কল্পনা করতে পারেন।)

State update... 
...triggers... 
...render!
Illustrated by Rachel Lee Nabors
ধাপ ২ঃ React কম্পোনেন্ট রেন্ডার করে
রেন্ডার ট্রিগার করার পরে স্ক্রীনে কী প্রদর্শন করতে হবে তা বের করতে React কম্পোনেন্টগুলো কল করে। কম্পোনেন্টগুলো React দ্বারা এই কল করাই হল “রেন্ডারিং”।
- প্রাথমিক রেন্ডারে, React root কম্পোনেন্ট কল করবে।
- পরবর্তী রেন্ডার এ, React সেই কম্পোনেন্টটি কল করবে যার স্টেট আপডেটে রেন্ডার ট্রিগার হয়েছে।
এই প্রক্রিয়াটি রিকার্সিভঃ আপডেট করা কম্পোনেন্ট যদি অন্য কোনও কম্পোনেন্ট রিটার্ন করে, তবে React পরবর্তীতে সেই কম্পোনেন্টটি রেন্ডার করবে এবং যদি সেই কম্পোনেন্টটি আবার কোন কম্পোনেন্ট রিটার্ন করে, তবে ঐ কম্পোনেন্টটিও রেন্ডার করবে। রেন্ডারিং এভাবে চলতে থাকবে যতক্ষণ পর্যন্ত সব নেস্টেড কম্পোনেন্ট রেন্ডার না হয়। এরপরেই React স্ক্রীনে কি দেখাতে হবে তা স্পষ্টভাবে জানতে পারে।
নিচের উদাহরণে React কয়েকবার Gallery() এবং Image() কল করবেঃ
export default function Gallery() { return ( <section> <h1>Inspiring Sculptures</h1> <Image /> <Image /> <Image /> </section> ); } function Image() { return ( <img src="https://i.imgur.com/ZF6s192.jpg" alt="'Floralis Genérica' by Eduardo Catalano: a gigantic metallic flower sculpture with reflective petals" /> ); }
- প্রাথমিক রেন্ডারের সময়, React
<section>,<h1>, এবং তিনটি<img>ট্যাগের জন্য DOM নোডগুলো তৈরি করবে। - রি-রেন্ডারের সময়, React পূর্ববর্তী রেন্ডার আর বর্তমান রেন্ডারের মধ্যবর্তী পরিবর্তন ক্যালকুলেট করবে। কিন্তু কমিট ধাপের আগ পর্যন্ত React এই তথ্য দিয়ে কিছুই করবে না।
গভীরভাবে জানুন
যদি আপডেটেড কম্পোনেন্ট DOM-tree এর অনেক উপরে থাকে তাহলে React এর ডিফল্ট রেন্ডারিং এর সময় আপডেটেড কম্পোনেন্টের ভেতরের সব কম্পোনেন্ট রেন্ডার হওয়ার ব্যাপারটি optimal নয়। যদি আপনি কোন পারফরম্যান্স সমস্যার সম্মুখীন হন, তবে তা সমাধানের কয়েকটি উপায় পারফরম্যান্স সেকশনে বর্ণনা করা হয়েছে। Don’t optimize prematurely!
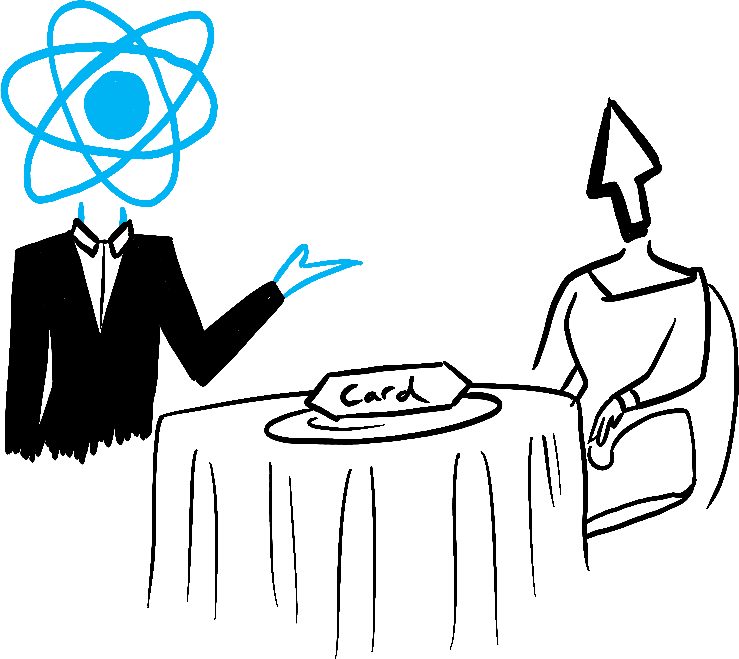
ধাপ ৩ঃ React DOM-এ পরিবর্তন কমিট করে
কম্পোনেন্টগুলো রেন্ডার(কল) করার পর React DOM-কে পরিবর্তন করবে।
- প্রাথমিক রেন্ডারের জন্য,
appendChild()DOM API ব্যবহার করে React সমস্ত DOM নোডগুলো স্ক্রীনে দেখাবে। - রি-রেন্ডারের জন্য, DOM-কে সাম্প্রতিক রেন্ডারিং আউটপুটের সাথে মেলানোর জন্য React রেন্ডারিং-ধাপে ক্যালকুলেট করা পরিবর্তনগুলো ন্যূনতম দরকারি অপারেশনে সম্পন্ন করবে।
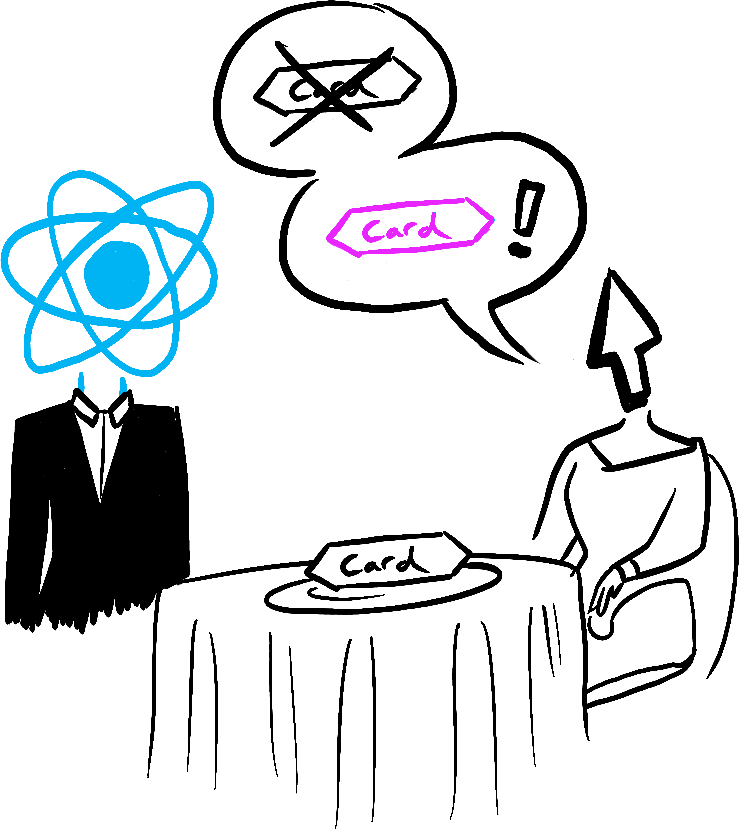
React শুধুমাত্র পাশাপাশি দুটি রেন্ডারের মধ্যে পার্থক্য থাকলেই DOM নোডগুলো উপডেট করে। উদাহরণস্বরূপ, এখানে একটি কম্পোনেন্ট দেওয়া হলো যা প্রতি সেকেন্ডে নতুন props নিয়ে রি-রেন্ডার হয়। লক্ষ্য করুন কীভাবে <input> এ কিছু টেক্সট লিখে তার value পরিবর্তন করলেও রি-রেন্ডারে তা হারিয়ে যায় নাঃ
export default function Clock({ time }) { return ( <> <h1>{time}</h1> <input /> </> ); }
কারণ এই শেষ ধাপে, React শুধু নতুন time-এর সাথে <h1> এর কনটেন্ট আপডেট করে। React দেখে যে JSX-এ <input> এর অবস্থান অপরিবর্তিত আছে, তাই React <input> - বা এর value কোনটাই স্পর্শ করে না!
উপসংহারঃ ব্রাউজার পেইন্ট
রেন্ডারিং সম্পন্ন করে React DOM আপডেট করার পর ব্রাউজার স্ক্রীন পুনরায় পেইন্ট করে। যদিও এই প্রক্রিয়াটি “ব্রাউজার রেন্ডারিং” নামে পরিচিত, আমরা ডক জুড়ে বিভ্রান্তি এড়াতে এটিকে “পেইন্টিং” হিসাবেই উল্লেখ করব৷

Illustrated by Rachel Lee Nabors